ちょっと見栄えのするホームページをつくろうと・・・///
『ホームページビルダー17』を購入して手を付けつけたのですが???
簡単に考えていたのに、とんでもない!
初っ端から行き詰るは行き詰るは・・・
やりたかったことは、背景の地図上に配置したボタンをクリックしてその場所まで写真を移動して表示するだけの簡単?(だと思っていた)操作なんですが、
これがとんでもない!
以前のバージョンで画像の移動や表示・非表示は出来ていたので本当に簡単に考えていました。
ところがですよ、なぜか同じような記述をしても『エラー』の連続!
やっと思ったように動作したのですが、要した時間はなんと10時間?(信じれますか?)
まあ、能力の無いことは差し引いても問題です(泣笑)
いろんなHPをググって記述し直し実行を繰り返すのですが?これが上手くいかない。
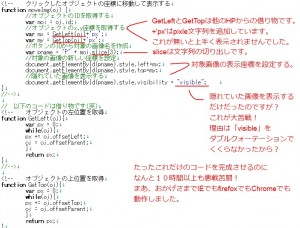
結局完成したのが以下のコード・
見ればとってもシンプルで、なんでこんなコードを完成させるのに10時間以上もかかったのかなあ?
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<!– クリックしたオブジェクトの座標に移動して表示する
function moveImg(oj) {
//オブジェクトのIDを取得する
var moi = oj.id;
//オブジェクトのx,y座標を取得する
var mx = GetLeft(oj)+’px’;
var my = GetTop(oj)+’px’;
//ボタンのIDから対象の画像名を作成
var pname = ‘P’ + moi.slice(3);
//対象の画像の新しい座標を設定
document.getElementById(pname).style.left=mx;
document.getElementById(pname).style.top=my;
//隠れていた画像を表示する
document.getElementById(pname).style.visibility = “visible”;
}
//–>
// 以下のコードは借り物です(笑)
<!– オブジェクトの左位置を取得
function GetLeft(oj){
var px = 0;
while(oj){
px += oj.offsetLeft;
oj = oj.offsetParent;
}
return px;
}
//–>
<!– オブジェクトの上位置を取得
function GetTop(oj){
var px = 0;
while(oj){
px += oj.offsetTop;
oj = oj.offsetParent;
}
return px;
}
//–>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
苦しんだ箇所をちょこっと説明しています。